Ladezeiten wirken sich als harter Rankingfaktor auf die Positionierung in den Suchergebnissen aus – so wird oft propangiert und ist auch nicht von der Hand zu weisen. Oft ist eine verlängerte Ladezeit einer schlechten Quelltest-Qualität geschuldet, welche sich negativ auf Crawl-Frequenzen und –Tiefen auswirken kann und somit Einfluss auf die Ergebnisse haben kann.
Ladezeiten wirken sich als harter Rankingfaktor auf die Positionierung in den Suchergebnissen aus – so wird oft propangiert und ist auch nicht von der Hand zu weisen. Oft ist eine verlängerte Ladezeit einer schlechten Quelltest-Qualität geschuldet, welche sich negativ auf Crawl-Frequenzen und –Tiefen auswirken kann und somit Einfluss auf die Ergebnisse haben kann.
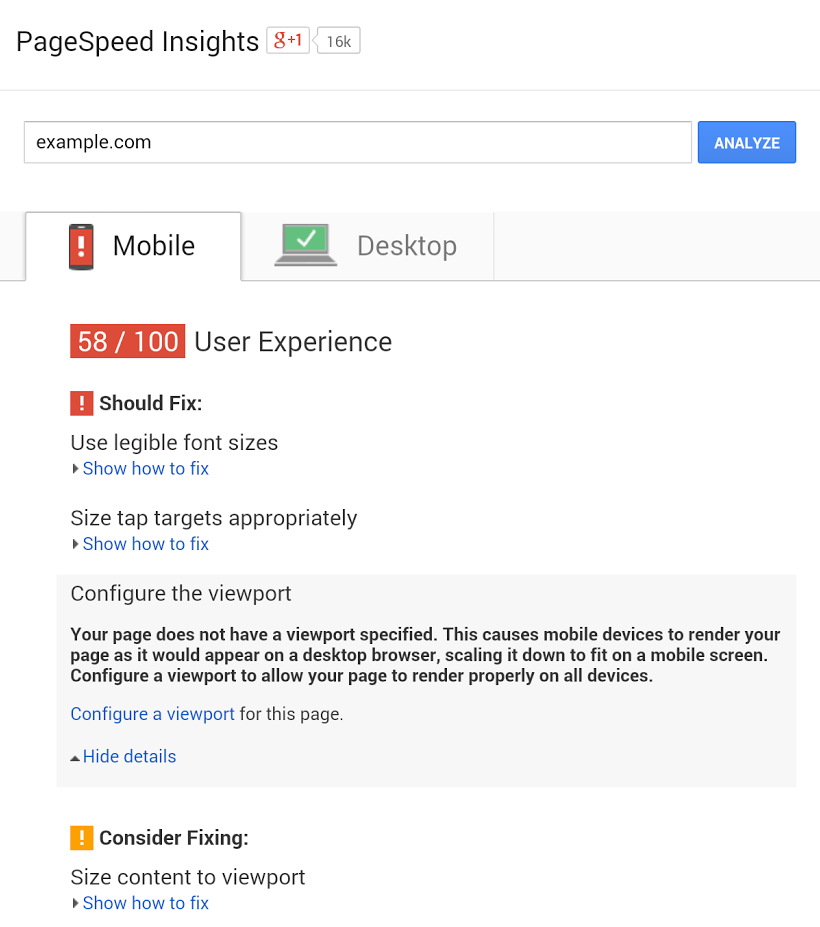
Mit PageSpeed Insights stellt Google über die Webmaster Tools ein Werkzeug zur Verfügung, mit dem Webentwickler die Performance von Websites anhand von Empfehlungen optimieren können.
Neu ist dort das Tab „Mobile“, welches nun auch Empfehlungen für mobile Endgeräte aufzeigt.
Eine mobile Seite lädt durchschnittlich länger als 7 Sekunden. Durch das Umsetzen der Empfehlungen aus PageSpeed Insights kann dies wesentlich verbessert werden.
Nach dieser rein technischen Optimierung stellt sich ein weiterer Punkt, an dem Website-Betreiber arbeiten sollten – Device specific Usability Optimisation.
Beispielsweise ist es nicht dem Erfolg einer mobilen Website zuträglich, wenn zwar die Ladezeit von 7 auf 2 Sekunden reduziert wurde, der Benutzer dort aber aufgrund von manuellen Größenanpassungen und scrollen bis zum gewünschten Inhalt erneut über 5 Sekunden braucht. In Summe läge die Time-to-Content (TTC) bei unzumutbaren 7 Sekunden, welche sich negativ auf die Conversion der Website auswirkt.
PageSpeed Insights adressiert nun diese Herausforderung an die Usability- und somit auch Conversion-Optimierung indem nun auch für die folgenden Bereiche Empfehlungen ausgesprochen werden:
- Konfiguration des Darstellungsbereichs
Damit moderne Browser erkennen, dass es sich um eine mobile Version der Website handelt, muss ein Meta-Tag um den Darstellungsbereich zu konfigurieren vorhanden sein. Andernfalls erkennen die modernen Web-Browser der Mobilgeräte diese nicht als Mobile Device zeigen und zeigen fälschlicherweise die Desktopversion an. Diese kann dann eine zu große Schriftart und zu breite Anordnungen enthalten, was zu Problemen mit dem Layout führen kann. Die Konfiguration des Viewports ist die Grundlage für die Optimierung auf mobilen Endgeräten.
- Adaption von Inhalten an den speziellen Darstellungsbereich
Da die Benutzer von mobilen Endgeräten es gewohnt sind vertikal zu scrollen, ist es ratsam die mobile Website so zu layouten, dass kein horizontales scrollen notwendig wird. Empfehlungen von Anpassungen des Darstellungsbereiches gibt es unter anderem von Google. Welche der jeweiligen Empfehlungen tatsächlich auf die eigene Nutzergruppe zutreffen, muss jeweils entschieden werden.
- Schriften und Schriftgrößen sollen gut lesbar sein
Eine Website, bei welcher der Websitebesucher ohne zoomen seinen gewünschten Inhalt lesen kann, gilt als für Mobilgeräte optimierte Seite. Aufgrund der Usability ist ein notwendig werdendes herein- oder herauszoomen nicht optimal.
- Schaltflächen hinreichend groß gestalten
Demr Webseitenbesucher muss es möglich sein, Links und andere Schaltflächen wie beispielsweise Call-to-Actions (CTA) direkt selektieren zu können. Deswegen ist sicher zu stellen, dass diese Flächen hinreichend groß dimensioniert sind, so dass versehentliche Aktivierungen ungewollter Schaltflächen vermieden werden.
- Vermeiden von Plug-ins
Plug-ins wie Flash werde von den meisten Smartphones nicht mehr unterstützt und führen zu Darstellungsfehlern und dem fehlen von Informationen. Android bietet beispielsweise seit den neueren Versionen keine Unterstützung von Flash mehr an. Für mobile Websites sollte sich auf das wesentliche konzentriert werden und auf alles verzichten, was Darstellungsprobleme in der Multi-Device und Second-Screen Welt verursachen könnte.
Google stellt Informationen zu den Regeln bereit. Inzwischen wurde das Design von PageSpeed Insights ebenfalls auch für Mobilgeräte optimiert.